PhotoshopからSketchに乗り換えて幸せになろう

この記事は CAMPHOR- Advent Calendar 2015の15日目の記事です。
こんにちは、みかさです。( @mikasaka3 )
この記事では、グラフィックソフトのSketch 3について取り上げます。僕は今までPhotoshopを使っていたんですが、つい最近Sketchを使い始めて、「最高かよ」という気持ちになりました。
そこで今回は、Photoshopと比較してSketchの素敵だと思った点(まだまだ使い始めたばかりで不十分だと思います)を挙げていきたいと思います。ついでにSketchを便利に使うためのtipsを最後にちょっとだけ付け加えています。
Sketchとは
簡単にいうとUI、Web制作に特化したMac専用アプリです。(※Windows版はありません)現在のバージョンはSketch 3.4です。
Photoshopより安い
まず、Sketchを使うにはSketch公式サイトで購入する必要があります。最近、SketchはApp Storeから撤退したので、公式サイトからしか購入することができません。
執筆時点(2015/12/12)でSketchの価格は99$(¥124,57)となっています。
Adobe CCの個人版単体プランでいうと2180¥/月なので、たったの6ヶ月分でSketchが一生死ぬまで使えてしまうわけです。素晴らしい。
1年前は今の半額くらいだった記憶があるんですが、これからまた値上がりするかもしれないので、使う予定がなくても今のうちに買っておくと良いかもしれません。今後もアップデートを重ねてより素晴らしいソフトになっていくと思います。
Photoshopよりも動作が速い
起動も動作も何もかもPhotoshopより速い(体感)です。素晴らしい。
psdファイルよりも圧倒的に軽い
.sketchファイルは.psdファイルよりも容量がとても軽いです。フリーのsketchファイルをダウンロードするときなんか地味に嬉しかったりします。
分かりやすい
SketchはUI制作に特化しているので無駄な機能が削られていてとてもシンプルで、なおかつ操作が直感的で使い易いです。
本当に分かりやすいソフトなので、Photoshopを使っていた人ならすぐにSketchを使いこなせる気がします。(もちろんPhotoshopを使ったことがない人でも。)
乗り換えの懸念点としては、ショートカットキーに多少違いがある、ということでしょうか。
Photoshopと比べると使い始めるための初期コストは圧倒的に低いと思うので、デザイナー以外のチームメンバーにも使ってもらうことも全然可能なのではないでしょうか!
Mirror機能
Sketch Mirror というiOSアプリがとても便利です。Sketchで操作しているアートボードを自動で同期してくれて、デザインを手元で確かめながら作業できちゃいます。フォントの大きさとか微妙な調整がすぐに手元で確認できるのが素晴らしい。
似たような機能ですが、最近行われたSketch3.4のアップデートではShare機能が実装されました。

上の画像のようにLocal SharingをONにすると、共有用のURLが発行され、同じネットワークに接続していればPC、スマホの両方で見ることができます。

この機能の使い道は、メンバーにちょっとデザインを見て欲しいときとかに使うと良さそうです。デザインの細かな確認はやはりSketch Mirrorの方が良いと思います。
アートボード最高
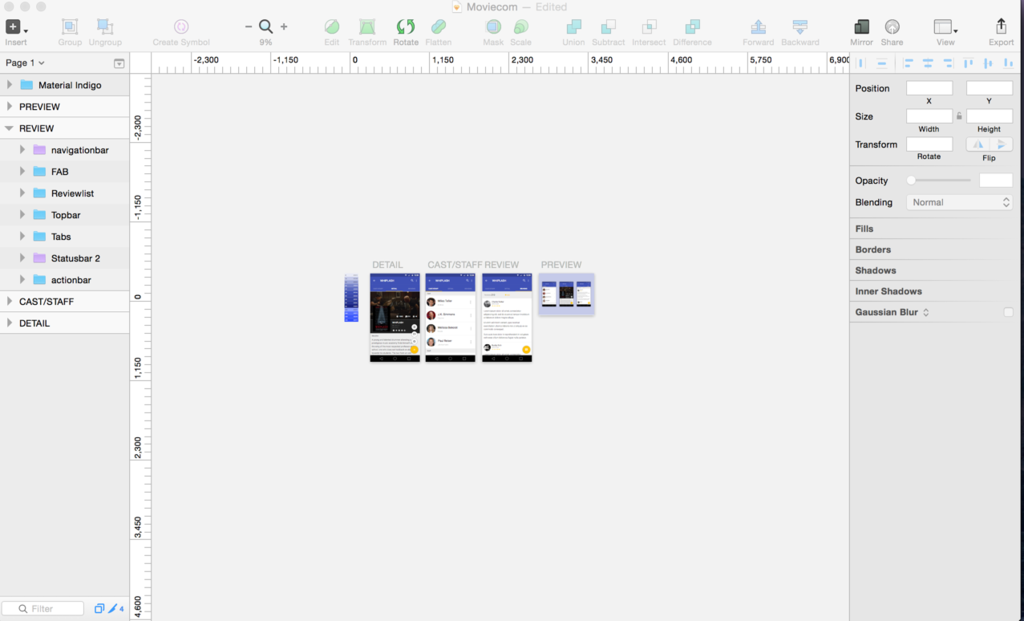
これについてはSketchを使い始めて、個人的に一番最高だと思ったことです。Sketchは下の画像のように、アートボードを作っては自由に並べ替えることができます。めっちゃ快適。
他の画面を並べて作業できるので「この部分どうなってたっけ?」がすぐに解決できちゃいます。
後はカラーパレットなんかも隣に置いたり、アートボードの上にテキストでメモ書きをしたり、色々と自分なりの使い方ができて便利です。

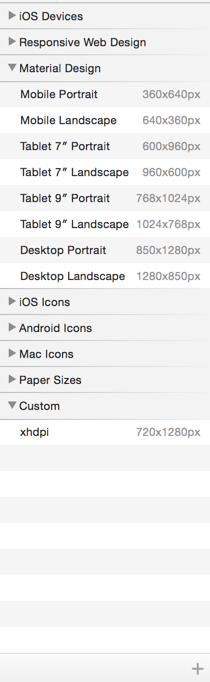
また、このようにアートボードのテンプレートも豊富です。UIデザインに特化しているSketchだからこそでしょうか。もちろんカスタムも可能です。

おまけ
素敵なプラグイン達
・Contents Generator Sketch Generator
→それっぽい画像をオブジェクトの中に流し込んでくれます。
→レイヤーを様々な条件で複製してくれます。
・Material Design Color Palette Sketch Plugin
→マテリアルデザインのカラーパレットを生成してくれます。
→オブジェクトの要素や余白の長さなどを書き出しくれます。
ショートカットのチートシート
Sketchのチートシートをダウンロードしてショートカットキーを覚えてしまいましょう。
Dribbble - Sketch 3 Cheat Sheet by Manuel Ebert
Sketchのリソース
→Sketchに関する高品質な素材がたくさんあります。
・Material Design, Daily – MaterialUp
→個人的にお気に入りのサイトです。マテリアルデザインのギャラリーサイトなんですが、FREEBIESの項目にSketchで制作されたフリーのリソースがあったりと、とても参考になります。
さいごに
最後まで読んでいただきありがとうございます。実際に使ってみるとSketchの素晴らしさがより分かると思います!この記事がSketchを使い始めるきっけかになれたら嬉しい限りです。
CAMPHOR- Advent Calendar 2015 の明日の記事は asadaman が書いてくれます。お楽しみに!

